Make Code for micro:bit(MakeCodeエディター)の使い方
マイクロビットmicro:bitには、マイクロソフトのMake Code for micro:bit(Make Codeエディター)というプログラミング環境が用意されています。Make Codeエディターはブロックで記述する方法を使いてプログラミングを行い、その結果のプログラムはJavaScriptで記述されています。なお、MakeCodeエディターにはオンラインエディターとオフラインエディターの2つがあります。この記事では、これらの使い方について、書きます。
MakeCodeエディター
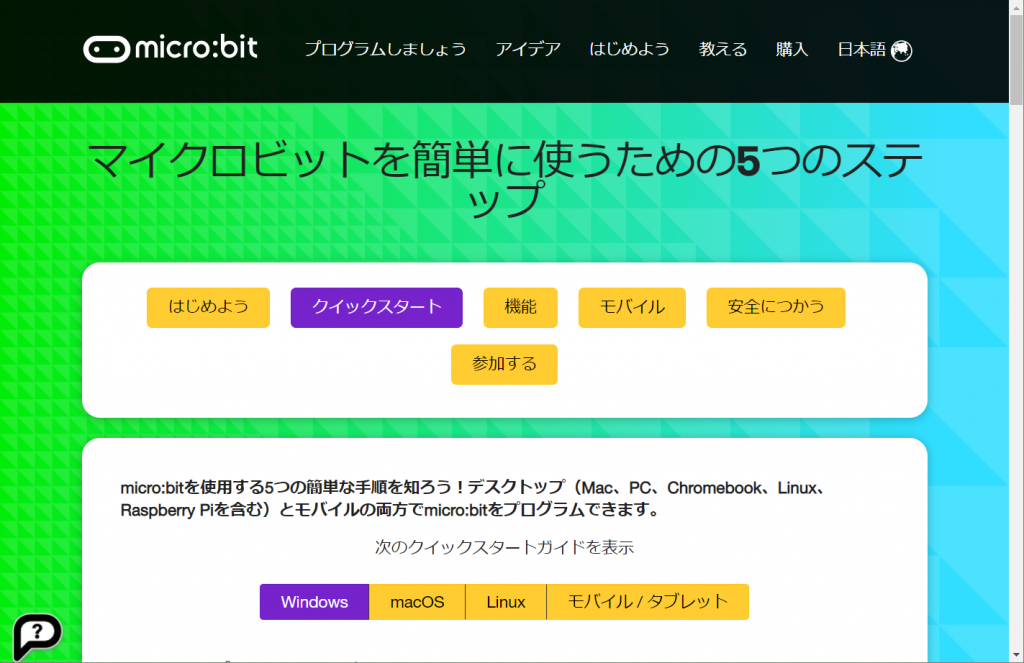
MakeCodeエディターをざっと理解するためには、micro:bitのクイックスタートのページ、「マイクロビットを簡単に使うための5つのステップ」が参考になります。Windows、Mac、Linux、モバイルのそれぞれについて使い方が書かれています。

上に書いたように、MakeCodeエディターには、オンラインのエディター(ブラウザー上で操作するエディター)とオフラインのエディター(PCにインストールするデスクトップアプリ)の2つがあり、上のクイックスタートのページでの説明は、オンラインエディターでのプログラム作成の説明です。オフラインエディターはアプリとして説明されています。
オンラインエディターとオフラインエディターの操作方法は、ほとんど同じですが、若干の違いがありますので、以下に、違いを中心に操作方法を書きます。
オンラインのMakeCodeエディターの操作
ブラウザー上で操作しますので、Windows、Mac、Linuxではほとんど同じ操作になります。手順は、micro:bitのクイックスタートのページのとおりです。
ここでは先ずWindows10を用いて説明します。
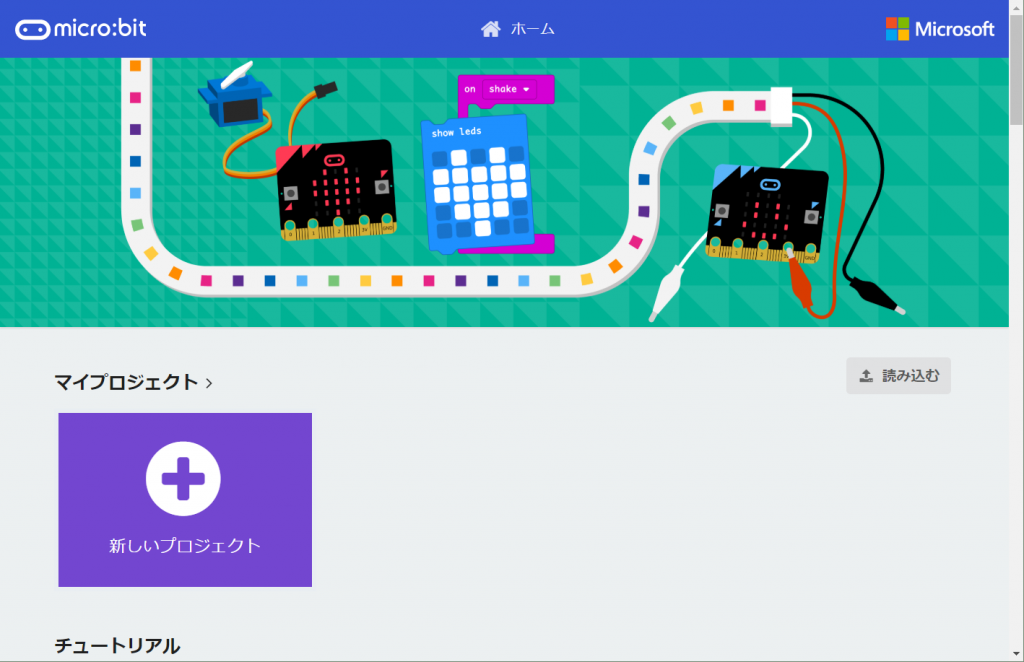
ブラウザで、micro:bitのサイトににアクセスすると、下のようなmicro:bitのMakeCodeエディターが開きます。

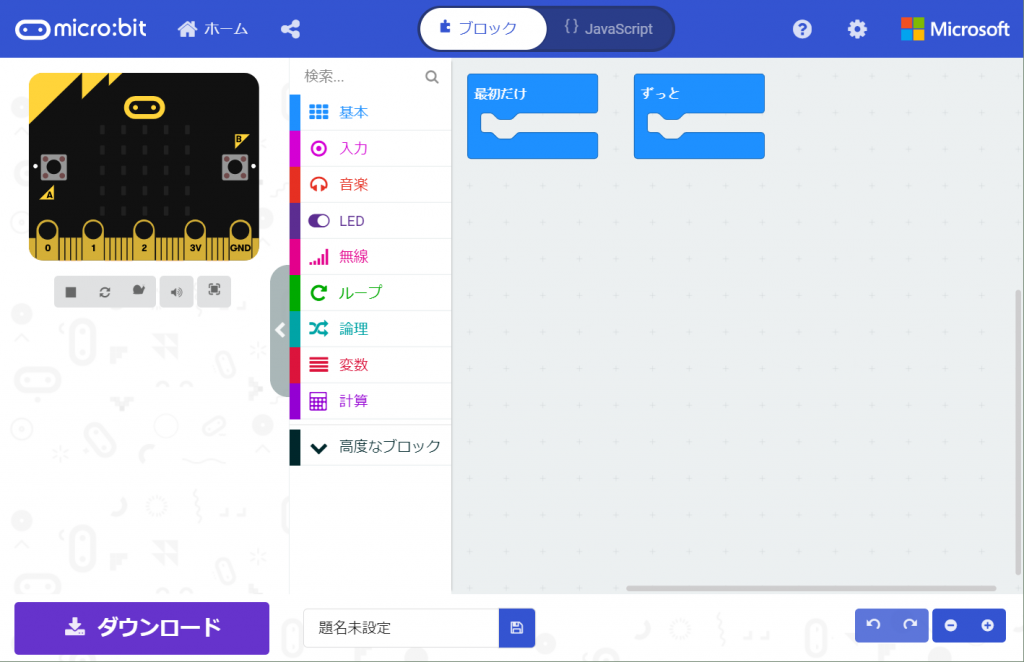
上の画面の「新しいプロジェクト」をクリックすると下のような編集画面が現れます。中央のメニューからブロックを選び、右のスペーにブロックを並べます。ここで作ったプログラムは、左のmicro:bitの画面にシミュレートされます。

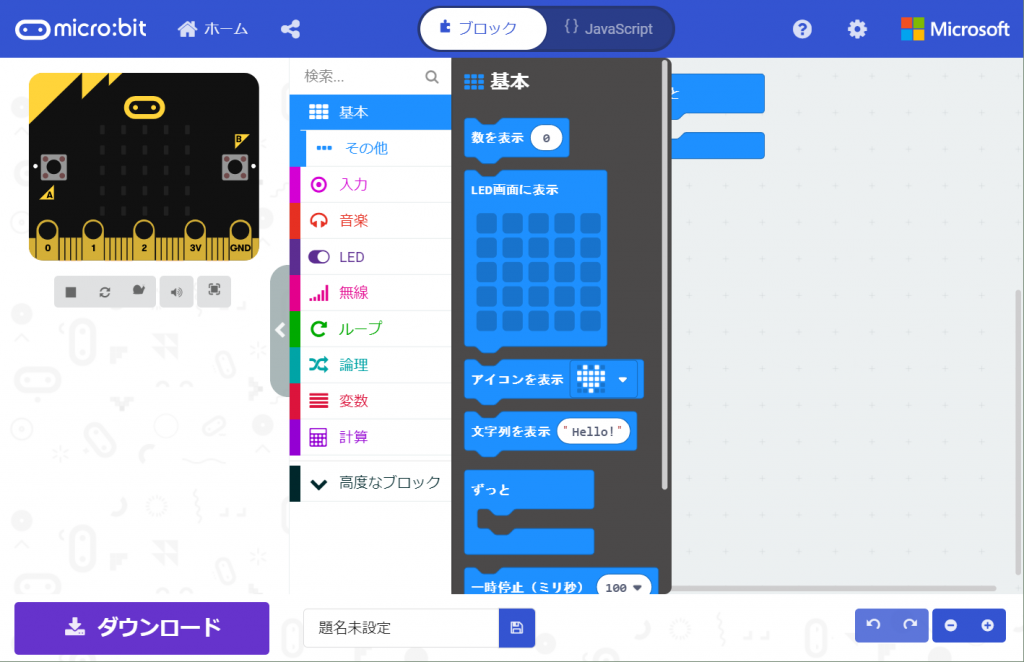
例えば、メニューの「基本」をクリックすると、下のようにブロックが現れます。

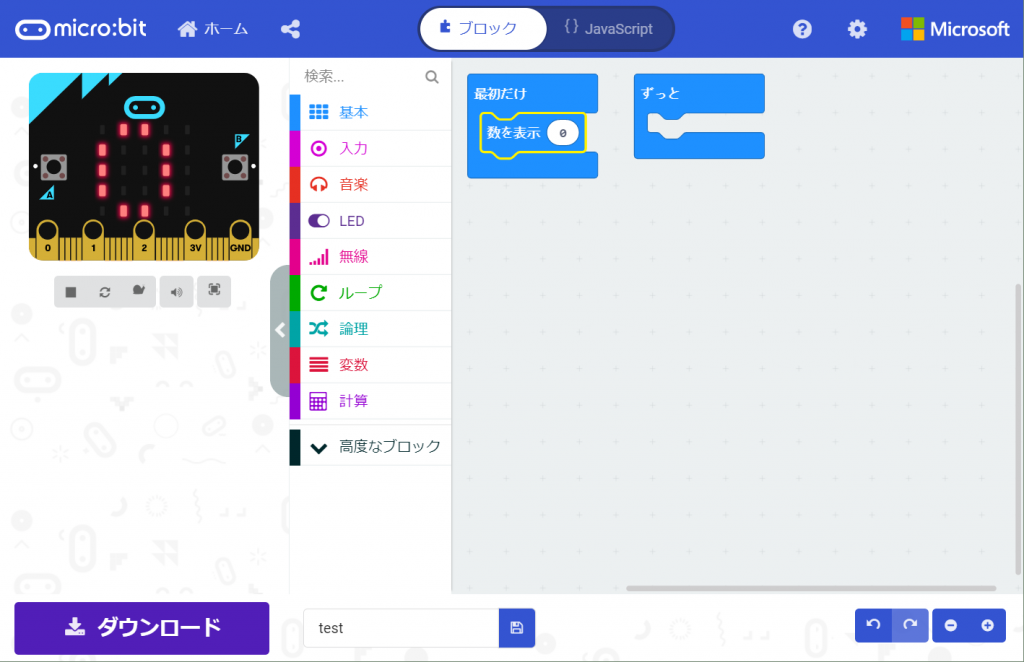
上の画面の「数を表示」のブロックをドラッグ&ドロップで右のスペースに置いてみると、下の画面のようになります。ここでは、「最初だけ」のブロックに置きま「した。通常のプログラミングでは、「最初だけ」は数値の初期設定などに用いることになるのかと思います。
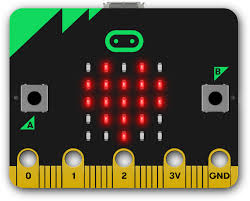
ところで、下の画面の左のmicro:bitの部分を見ると、「0」が表示されています。これは、プログラムが実行されるとLEDに「0」が表示されることをシミュレーションで表しものです。このようにブロックを並べていくと、動作を確認しながらプログラミングができます。音はPCのスピーカーからでるようです。
なお、編集画面の中央上にある「{}JavaScript」をクリックすると、作ったプログラムをJavascriptとして見ることができます。

プログラムができたら、名前を付けてPCに保存できます。画面下の「題名未設定」の部分に名前を入力し「格納」をクリックします。上の画面では、名前を既に「test」としてあります。
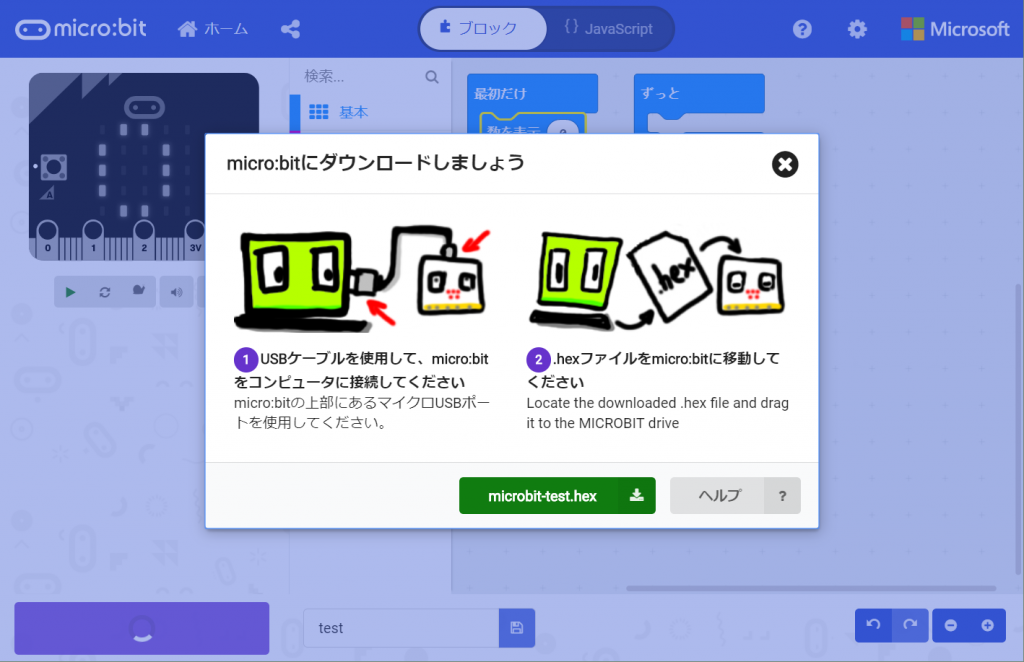
次に、作ったプログラムをmicro:bitに送る方法を書きます。画面の左下の「ダウンロード」をクリックします。そうすると下の画面にオーバラップする形で「名前をつけて保存」というエクスプローラーの窓が現れます。micro:bitが未だPCに繋がれていないようであれば、USBケーブルで接続します。PCに繋がっている場合は、コンピュータの下(Macの場合はデバイス)に表示されている「MICROBIT」をクリックしハイライトさせてから、「保存」をクリックします。LINUX(私の場合はラズベリーパイ)でも、同様に、下の画面に重なる「ファイルを保存」の窓が現れますので、「MICROBIT]を選んで「SAVE」をクリックします。なお、プログラムには「.hex」という拡張子が付いています。
実は、「格納」をクリックしても同様なことができますが、「格納」はPCへの保存、「ダウンロード」はmicro:bitへの転送、と素直に考えればよいのだろうと思います。

「MICROBIT(micro:bit)」に移すと、micro:bitの裏面のLEDが点滅し、上で作ったプログラムの書き込にが行われます。それが済むと、micro:bitの表面のLEDにシミュレーションと同じ表示が現れます。プログラミングのとおり、micro:bitで処理が行われたことになります。上の画面の「micro:bitにダウンロードしましょう」の画面は消しても大丈夫です。
なお、「保存」あるいは「ダウンロード」のいずれをクリックしてもPC内の適当なフォルダーに格納できますので、作ったプログラムを一旦保存してライブラリーにして、その後でmicro:bitに(ドラッグ&ドロップで)コピーするのがお薦めかと思います。
オフラインのMakeCodeエディターのインストールと実行
このエディターは、マイクロソフトストアからアプリとしてダウンロードできます。Windows10の場合について書きます。
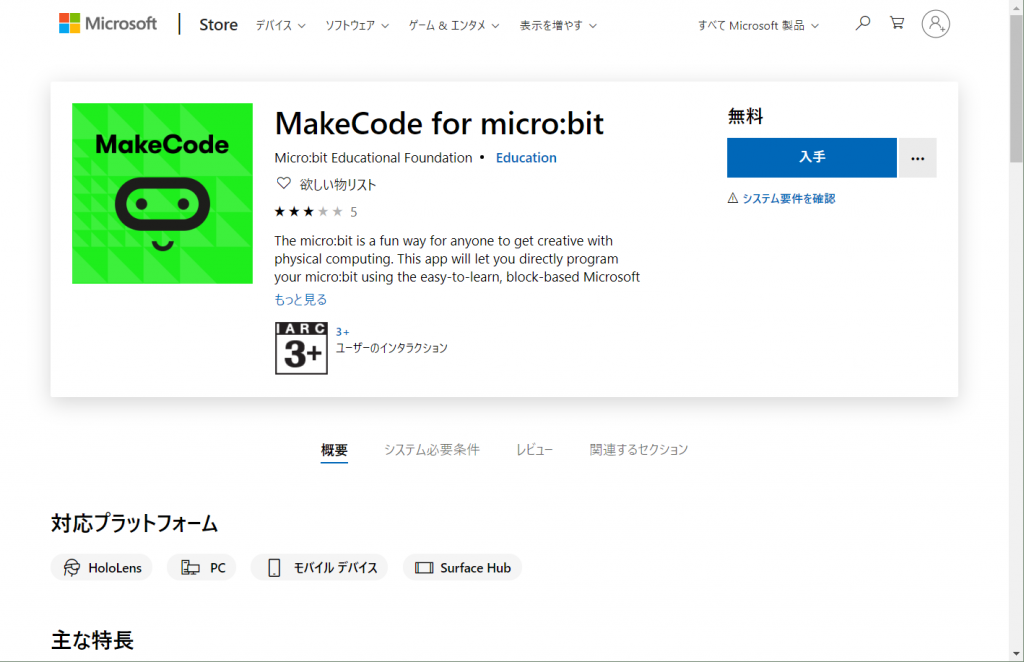
インストールするには、先ず、マイクロソフトストアからデスクトップアプリをダウンロードしてインストールします。ここをクリックすると、下のような画面が現れますので、指示に従いインストールをします。

インストール後、エディターを立ち上げると、下のような画面になります。といっても、オンラインエディターと同じです。

「新しいプロジェクト」をクリックすると、編集画面になります。編集画面での操作方法もオンラインとほとんど同じです。
オンラインエディターの場合と異なるのは、「ダウンロード」をクリックすると、プログラムが直接micro:bitに書き込まれるという点でしょうか。その他については、今のところ私は気づいていません。